# फ़ीचर दस्तावेज़ीकरण
# डिज़ाइन
# मुख्य विंडोज़
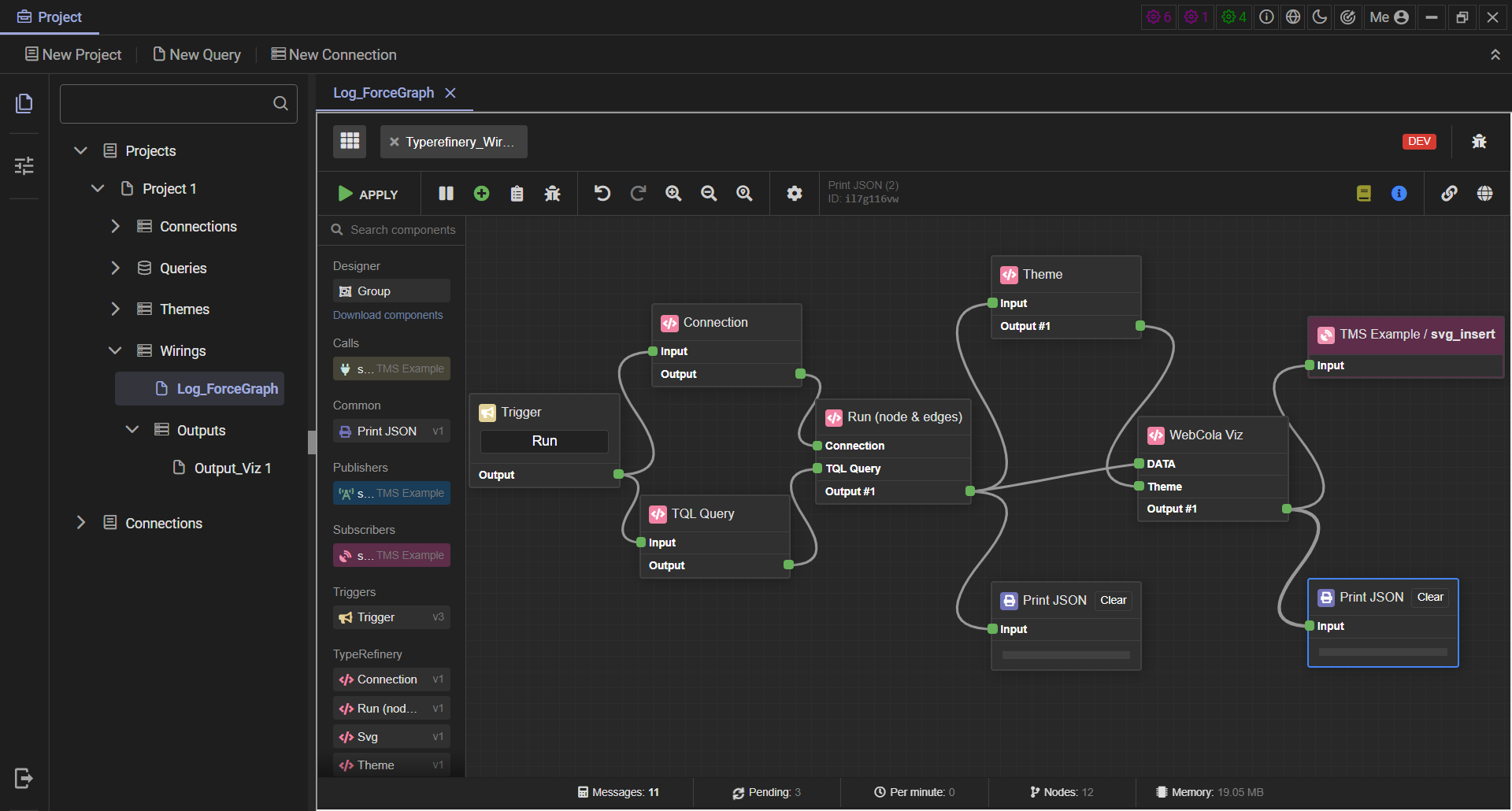
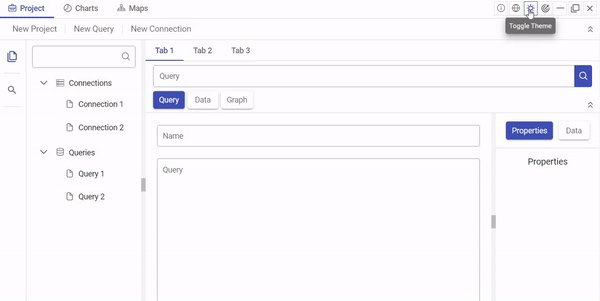
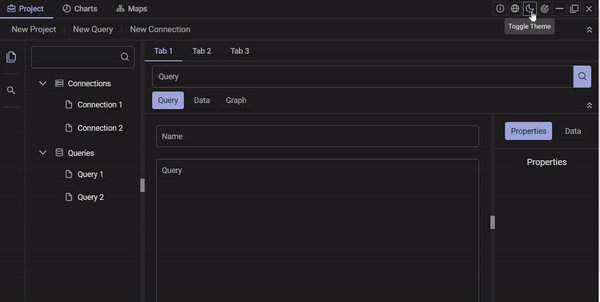
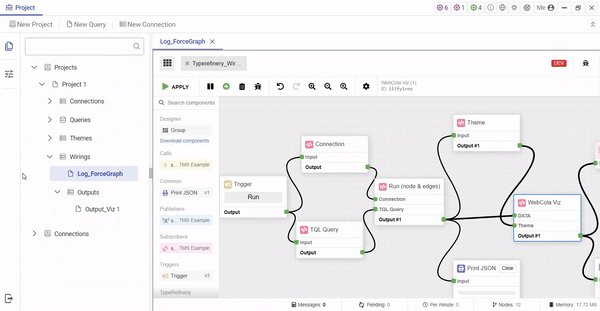
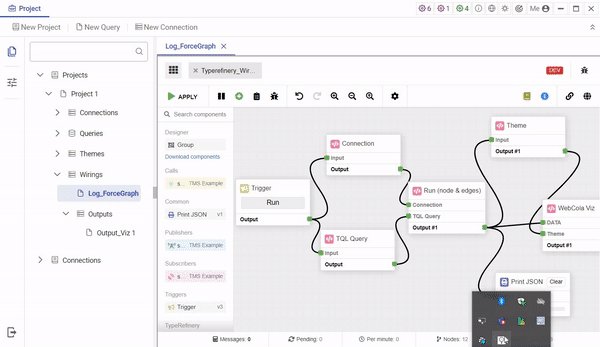
जब आप पहली बार TypeRefinery.ai App को ओपन करेंगे तो स्टार्ट स्क्रीन कुछ इस तरह दिखाई देगी।

# थीम
यहां विभिन्न थीम के विकल्प दिए गए हैं।
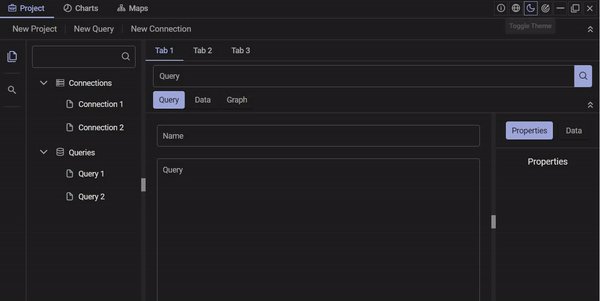
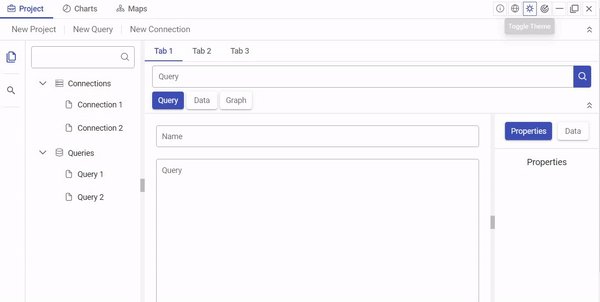
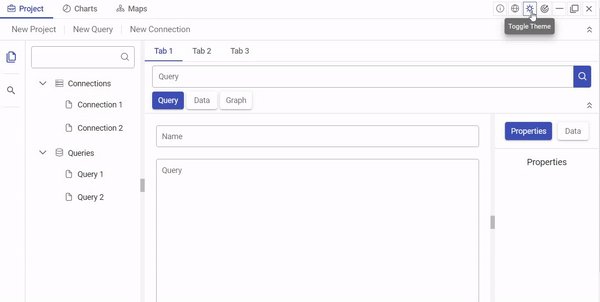
# लाइट
लाइट मोड इस तरह दिखता है यदि आप इसे टॉगल थीम विकल्प में ऊपर से स्विच करते हैं।

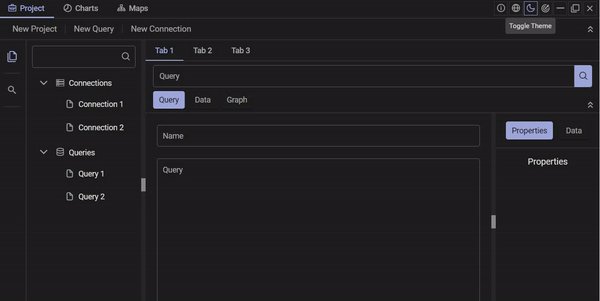
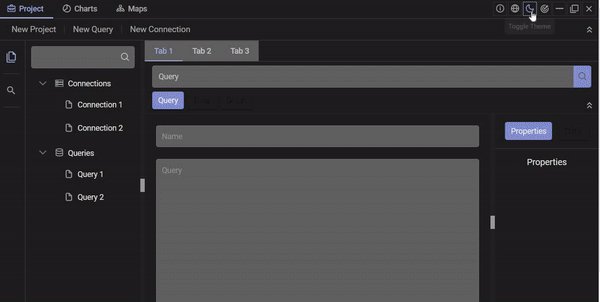
# डार्क
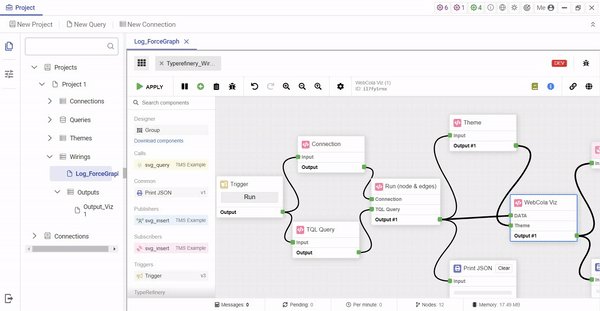
डार्क थीम प्राप्त करने के लिए, थीम को टॉगल करें को लाइट से डार्क में स्विच करें।

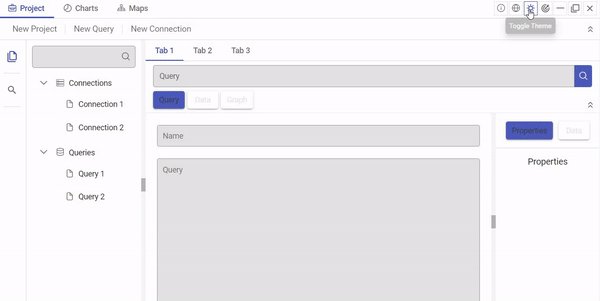
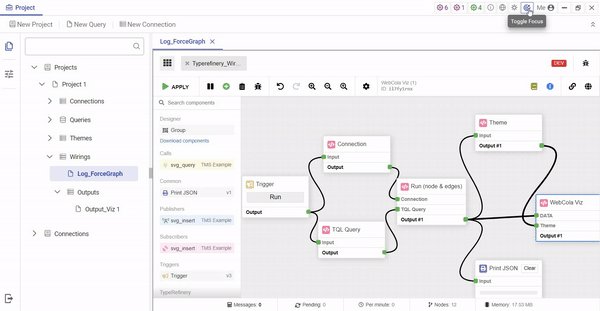
# फोकस
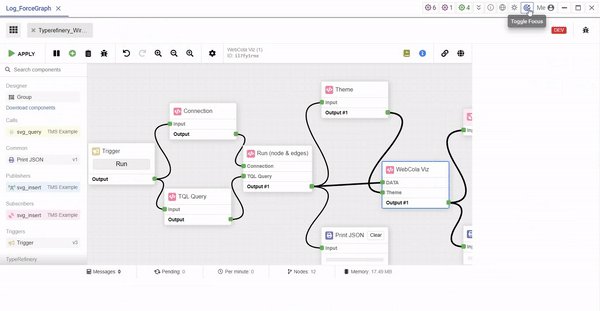
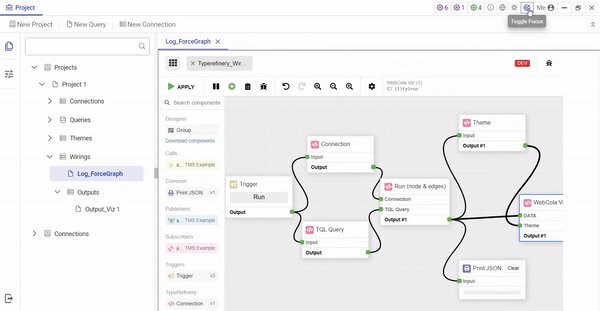
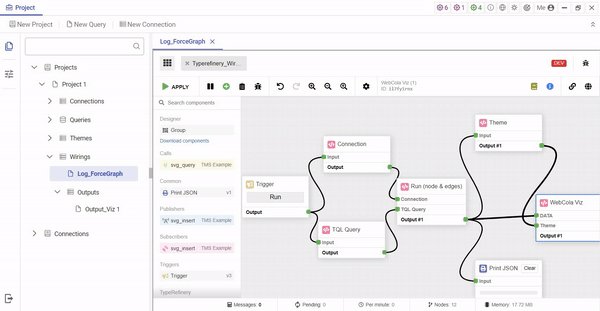
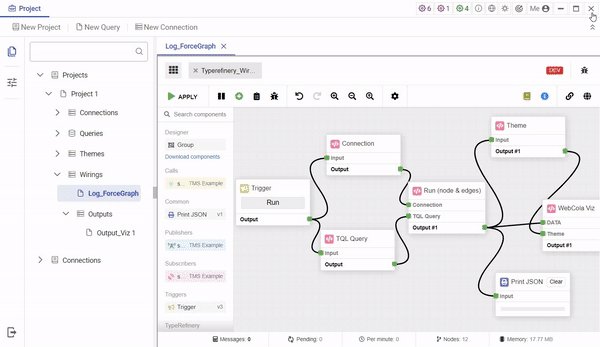
यहां, यह दिखाया गया है कि इस ऐप में फोकस बटन कैसे काम कर रहा है।

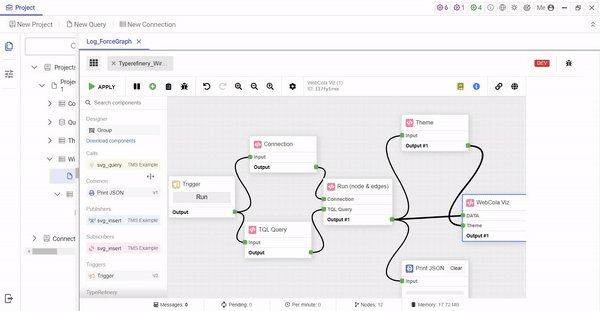
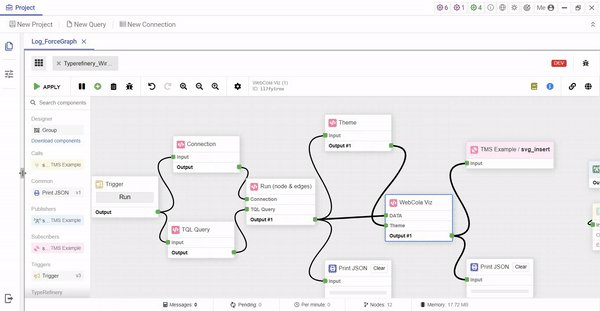
# स्प्लिटपेन्स
Splitpanes (opens new window) एक Vue.js विश्वसनीय, सरल और टच-रेडी पैन स्प्लिटर/रिसाइज़र है। स्प्लिटपेन दो घटकों को प्रदर्शित करता है, या तो एक तरफ या एक दूसरे के ऊपर। घटकों के बीच दिखाई देने वाले विभक्त को खींचकर, उपयोगकर्ता यह निर्दिष्ट कर सकता है कि विभाजित फलक का कुल क्षेत्रफल प्रत्येक घटक में कितना जाता है।

# ऐप को छोटा करें
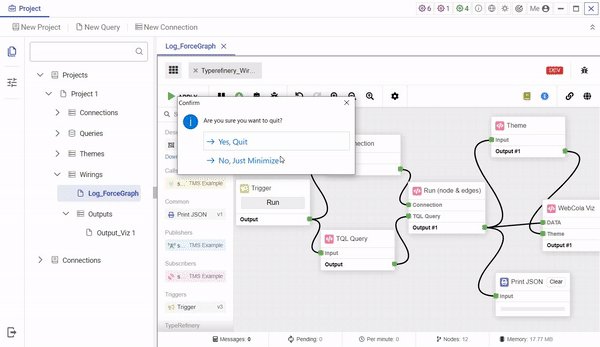
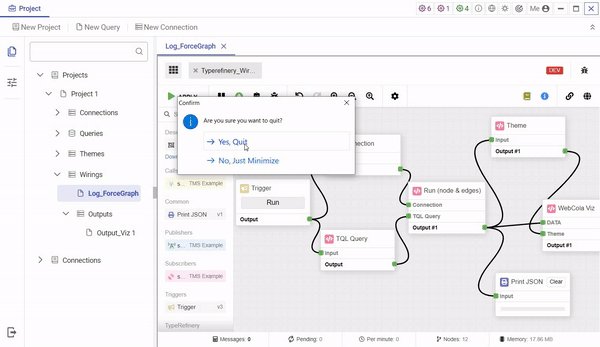
जब क्लोज़ बटन पर क्लिक करें तो ऐप क्या आप निश्चित रूप से छोड़ना चाहते हैं? का एक पॉपअप देगा और इसमें हां, छोड़ो और नहीं, बस छोटा करें का विकल्प होगा। इसलिए, यदि ऐप को स्थायी रूप से बंद करने की आवश्यकता है तो 'हां, छोड़ें' विकल्प पर क्लिक करें या पृष्ठभूमि में ऐप चलाने की आवश्यकता है, फिर 'नहीं, बस छोटा करें' विकल्प पर क्लिक करें।

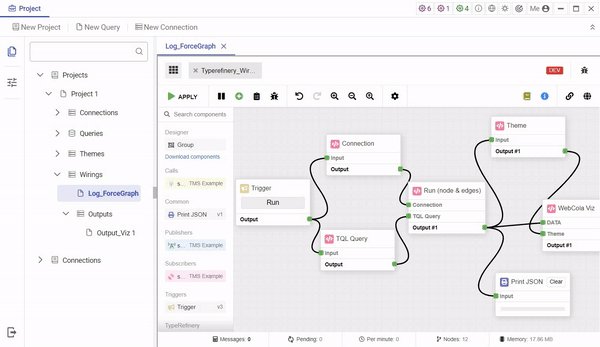
यह दिखाता है कि मिनिमम के बाद, ऐप बैकग्राउंड में चल रहा है।

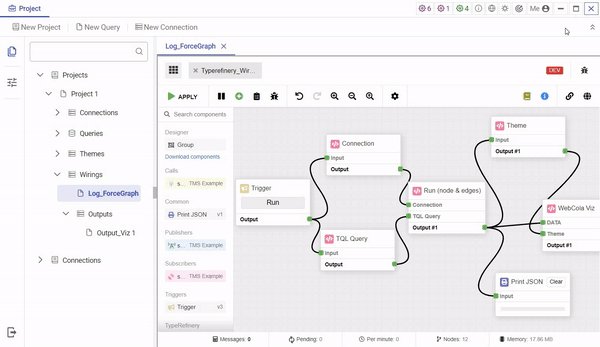
यहां ऐप स्थायी रूप से बंद है।