# स्थानीय विकास
# टाइप रिफाइनरी -इनोवोल्वएप
(opens new window)
(opens new window)




(opens new window)

# अवलोकन
यह टेम्प्लेट आपको Vue 3, Vite, Vuex और primeVue का उपयोग करके इलेक्ट्रॉन ऐप विकसित करने में मदद करेगा।
# डिज़ाइन
# अनुशंसित आईडीई सेटअप
VSCode (opens new window) + Volar (opens new window) (and disable Vetur) + TypeScript Vue Plugin (Volar) (opens new window).
# अनुशंसित सॉफ्टवेयर सेटअप
- cypress
- typedb
- powershell
- windows terminal
# TS में .vue आयात के लिए समर्थन टाइप करें
टाइपस्क्रिप्ट डिफ़ॉल्ट रूप से .vue आयात के लिए प्रकार की जानकारी को संभाल नहीं सकता है, इसलिए हम टाइप जाँच के लिए tsc CLI को vue-tsc से बदल देते हैं। संपादकों में, हमें टाइपस्क्रिप्ट भाषा सेवा को .vue से अवगत कराने के लिए टाइपस्क्रिप्ट वू प्लगिन (वोलर) (opens new window) की आवश्यकता होती है।
यदि स्टैंडअलोन टाइपस्क्रिप्ट प्लगइन आपको पर्याप्त तेज़ नहीं लगता है, तो Volar ने एक [टेक ओवर मोड] (https://github.com/johnsoncodehk/volar/discussions/471#discussioncomment-1361669) भी लागू किया है जो अधिक प्रदर्शनकारी है। आप इसे निम्न चरणों द्वारा सक्षम कर सकते हैं:
- बिल्ट-इन टाइपस्क्रिप्ट एक्सटेंशन को अक्षम करें
- Run
Extensions: Show Built-in Extensionsfrom VSCode's command palette - Find
TypeScript and JavaScript Language Features, right click and selectDisable (Workspace)
- Run
- कमांड पैलेट से
डेवलपर: रीलोड विंडोचलाकर VSCode विंडो को फिर से लोड करें।
# परियोजना सेटअप
npm install
# विकास के लिए संकलन और हॉट-रीलोड
npm run dev
# उत्पादन के लिए टाइप-चेक, संकलन और छोटा करें
npm run build
# यूनिट टेस्ट के साथ Vitest (opens new window)
नोट: यह अभी तक काम नहीं करता है, योगदान करने के लिए स्वतंत्र महसूस करें।
npm run test:unit
# एंड-टू-एंड टेस्ट के साथ Cypress (opens new window)
npm run build
npm run test:e2e # or `npm run test:e2e:ci` for headless testing
# लिंट के साथ ESLint (opens new window)
npm run lint
# इलेक्ट्रॉन देव
विकास सर्वर और इलेक्ट्रॉन UI चलाएँ।
npm run electron:dev
# इलेक्ट्रॉन डिस्ट का निर्माण
इंस्टॉल करने योग्य इलेक्ट्रॉन पैकेज संकलित करें।
npm run app:build
# गिट हुक जोड़ें
npx simple-git-hooks
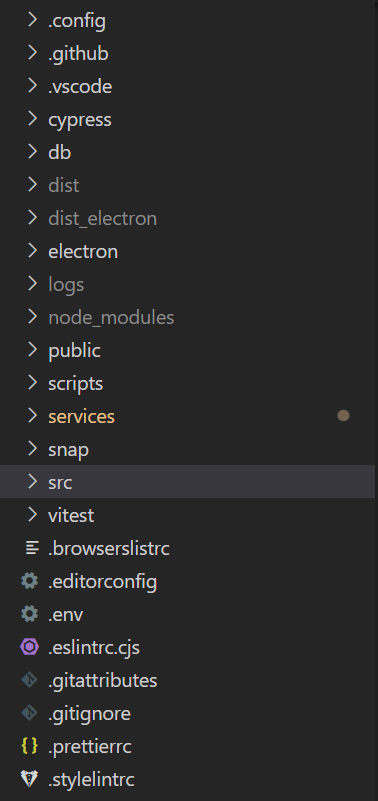
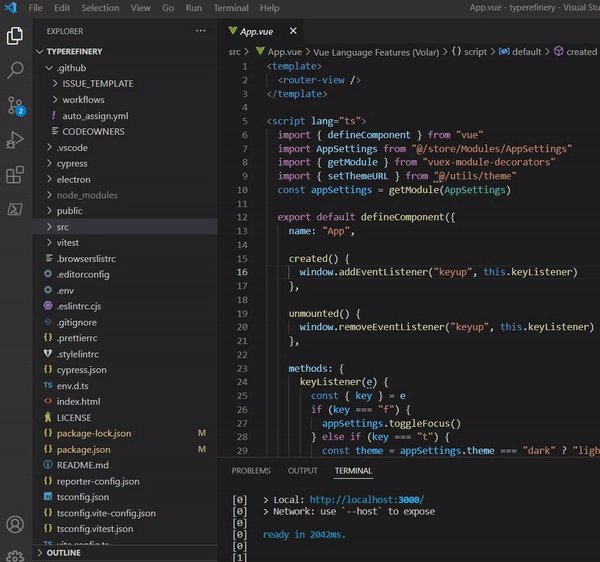
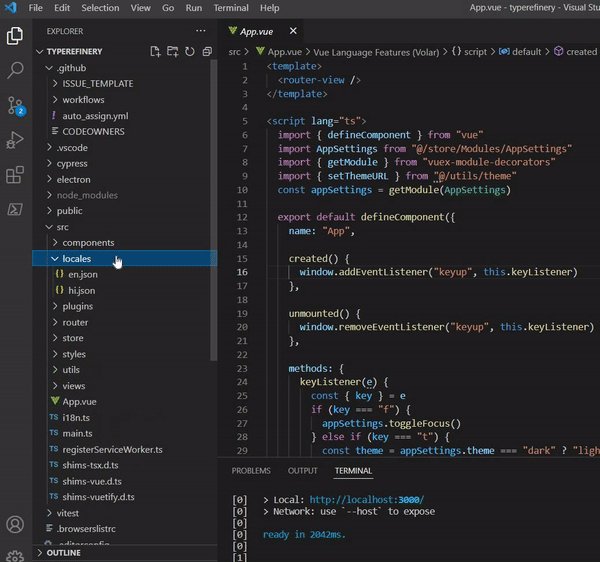
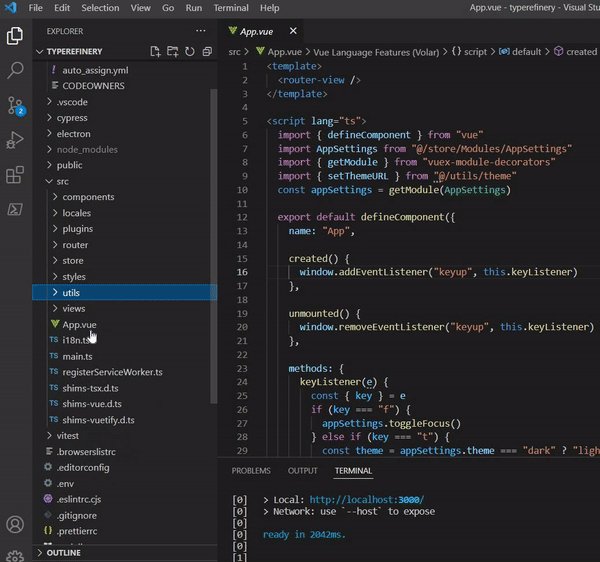
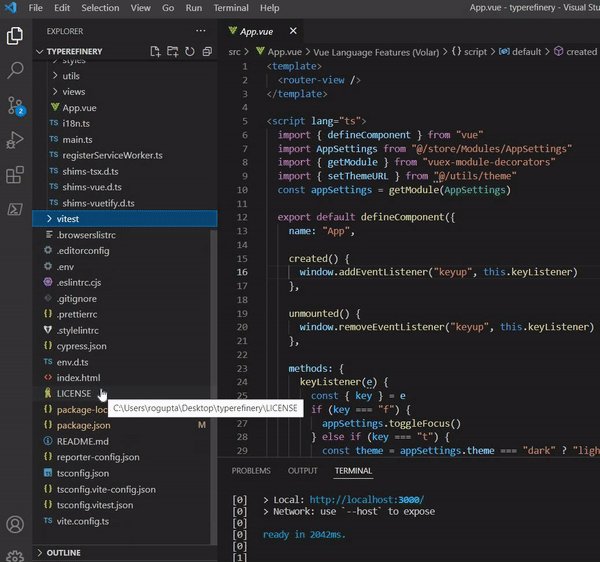
# निर्देशिका संरचना
VuePress "कॉन्फ़िगरेशन से बेहतर है" के सिद्धांत का पालन करता है। अनुशंसित संरचना इस प्रकार है:

यहां आपको सोर्स फाइल में उपलब्ध कंपोनेंट्स मिलेंगे।

# अनुकूलित कॉन्फ़िगरेशन
- See Configuration Reference (opens new window).
- Mac category LSApplicationCategoryType (opens new window)
- Update App Icons in
electron/assetsfolder. - Update App Details and build config in
package.json.
# पाइपलाइनों
कोड को संकलित करने के लिए निम्नलिखित पाइपलाइन मौजूद हैं:
- ब्रंच बनाएँ (build.yml) - सभी शाखाओं का निर्माण और परीक्षण करें और रिलीज़ बनाएँ।
# रिलीज
जब आप एक नई रिलीज़ बनाना चाहते हैं, तो इन चरणों का पालन करें:
- अपने प्रोजेक्ट के संस्करण को अपडेट करें (package.json file) (e.g.
2022.02.20) - प्रतिबद्ध करें और उस परिवर्तन पर हस्ताक्षर करें (
git commit -s -a -m "chore: release v2022.02.20") - टैग करें और अपनी प्रतिबद्धता पर हस्ताक्षर करें (
git tag -s -a v2022.02.20 -m "v2022.02.20"). सुनिश्चित करें कि आपके टैग नाम का प्रारूप हैv{YYYY}.{MM}.{DD}. आपका वर्कफ़्लो इस टैग का उपयोग यह पता लगाने के लिए करेगा कि रिलीज़ कब बनाई जाए - GitHub में अपने परिवर्तन पुश करें (git push && git push --tags)
# ऐप जनरेशन
इस ऐप को स्क्रैच से जेनरेट करने के लिए निम्नलिखित चलाएं:
# भाग 1 - स्वचालित
- विश्व स्तर पर Vue स्थापित करें -
npm install -g @vue/cli - व्यू ऐप बनाएं
vue create template-electron-vuex-vuetify- कृपया एक प्रीसेट चुनें:
- Manually select features
- Features (All Yes)
- Babel
- TypeScript
- Progressive Web App (PWA) Support
- Router
- Vuex
- CSS Pre-processors
- Linter / Formatter
- Unit Testing
- E2E Testing
- Use class-style component syntax?
- Yes
- Use Babel alongside TypeScript?
- Yes
- Use history mode for router?
- Yes
- Pick a CSS pre-processor:
- Sass/SCSS (with dart-sass)
- Pick a linter / formatter config:
- ESLint + Prettier
- कृपया एक प्रीसेट चुनें:
- Pick additional lint features: * Lint on save
- Pick a unit testing solution:
- Jest
- Pick an E2E testing solution: Cypress
- Where do you prefer placing config:
- In dedicated config files
- Pick a unit testing solution:
- Add Vuetify UI framework
vue add vuetify- use
Default
- use
# भाग 2 - मैनुअल चरण
- Remove Jest, will be replaced by Vitest (opens new window)
- remove test folder
- remove dependencies
npm remove @types/jest jest ts-jest @vue/vue3-jest @vue/cli-plugin-unit-jest babel-jest @vue/cli-plugin-babel
Vite config को कॉपी करने के लिए Vite टेम्पलेट (opens new window) बनाएं
- खाली त्वरित-दृश्य ऐप बनाएं
npm create vite@latest my-vue-app -- --template vue - फ़ोल्डरों में कॉपी करें
cypressand.vscode - सभी विन्यास योग्य फाइलों को कॉपी करें
- खाली त्वरित-दृश्य ऐप बनाएं
इलेक्ट्रॉन, विटेस्ट और विटे जोड़ें
- add configs
package.json,vite.config.ts,electron.jsandelectron/preload.jsfollow this Vite + Vue 3 + electron + TypeScript (opens new window) - add dependencies
- add configs
npm install vitest vue-tsc jsdom start-server-and-test @types/jsdom @types/node @vue/tsconfig @rushstack/eslint-patch @vitejs/plugin-vue concurrently cross-env electron electron-builder wait-on @types/electron-devtools-installer vite --save-dev
# वीडियो और जीआईएफ बनाएं
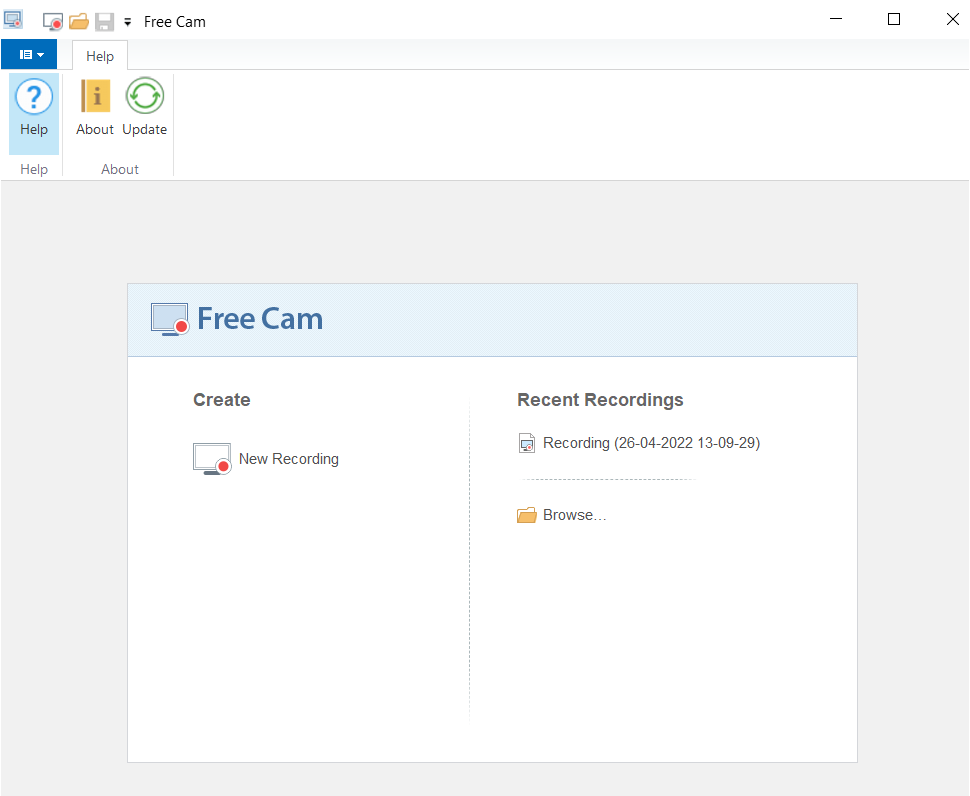
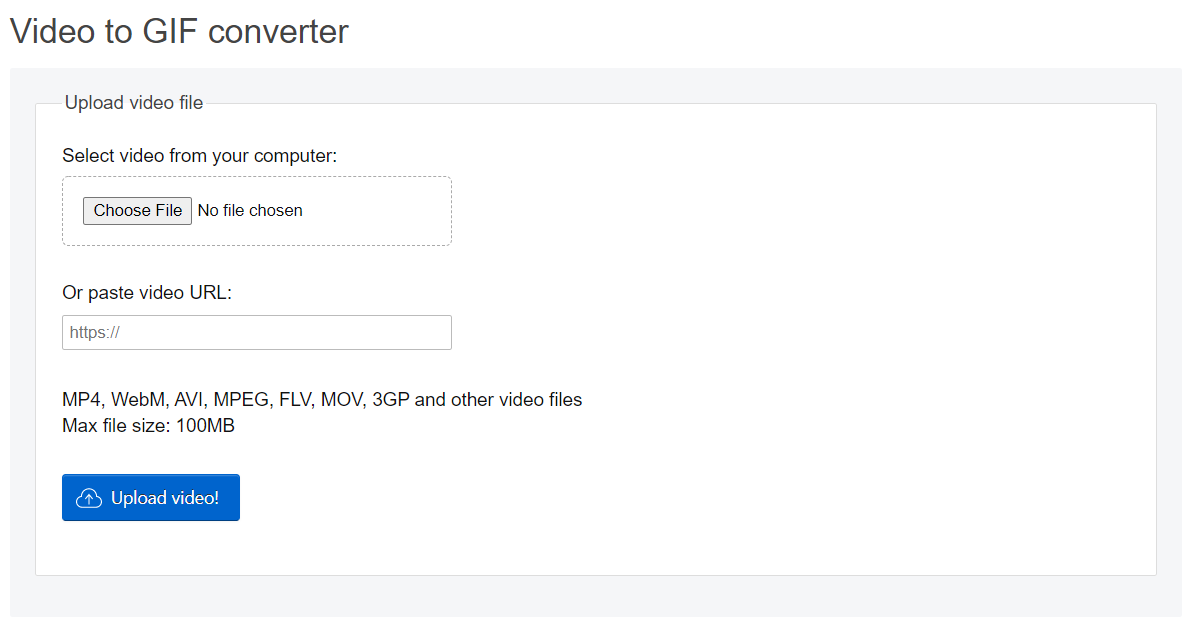
यहां हमने वीडियो बनाने के लिए [फ्री कैम] (https://www.freescreenrecording.com/) का उपयोग किया है और उसके बाद हमने ऑनलाइन कनवर्टर का उपयोग किया है ezgif (opens new window) वीडियो को GIF में बदलने के लिए।

यह फ्री कैम वीडियो रिकॉर्डर की मुख्य विंडो है, New recording पर क्लिक करने के बाद वीडियो रिकॉर्डिंग शुरू हो जाएगी।

ezgif (opens new window) साइट से Choose file विकल्प में वीडियो का चयन करने की आवश्यकता है और GIF रूपांतरण के लिए Upload video!।