# Local Development
# TypeRefinary.ai App
(opens new window)
(opens new window)




(opens new window)

# Overview
This template should help get you started developing Electron app using Vue 3, Vite, Vuex and primeVue.
# Recommended IDE Setup
VSCode (opens new window) + Volar (opens new window) (and disable Vetur) + TypeScript Vue Plugin (Volar) (opens new window).
# Recommended Software Setup
- cypress
- typedb
- powershell
- windows terminal
# Type Support for .vue Imports in TS
TypeScript cannot handle type information for .vue imports by default, so we replace the tsc CLI with vue-tsc for type checking. In editors, we need TypeScript Vue Plugin (Volar) (opens new window) to make the TypeScript language service aware of .vue types.
If the standalone TypeScript plugin doesn't feel fast enough to you, Volar has also implemented a Take Over Mode (opens new window) that is more performant. You can enable it by the following steps:
- Disable the built-in TypeScript Extension
- Run
Extensions: Show Built-in Extensionsfrom VSCode's command palette - Find
TypeScript and JavaScript Language Features, right click and selectDisable (Workspace)
- Run
- Reload the VSCode window by running
Developer: Reload Windowfrom the command palette.
# Project Setup
npm install
# Compile and Hot-Reload for Development
npm run dev
# Type-Check, Compile and Minify for Production
npm run build
# Run Unit Tests with Vitest (opens new window)
NOTE: this does not work yet, feel free to contribute.
npm run test:unit
# Run End-to-End Tests with Cypress (opens new window)
npm run build
npm run test:e2e # or `npm run test:e2e:ci` for headless testing
# Lint with ESLint (opens new window)
npm run lint
# Electron Dev
Run development server and electron UI.
npm run electron:dev
# Build Electron Dist
Compile installable Electron packages.
npm run app:build
# Add Githooks
npx simple-git-hooks
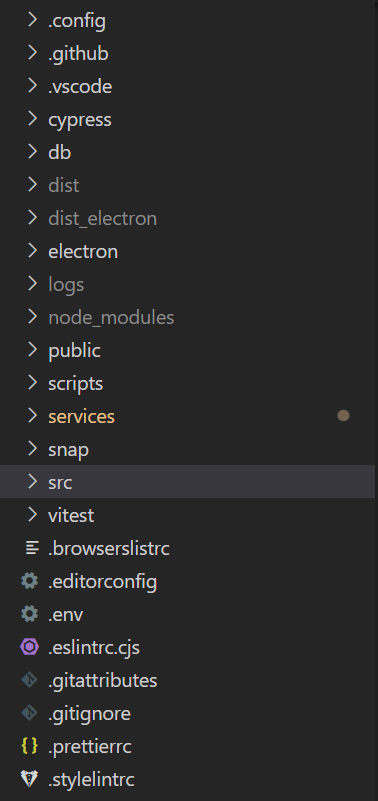
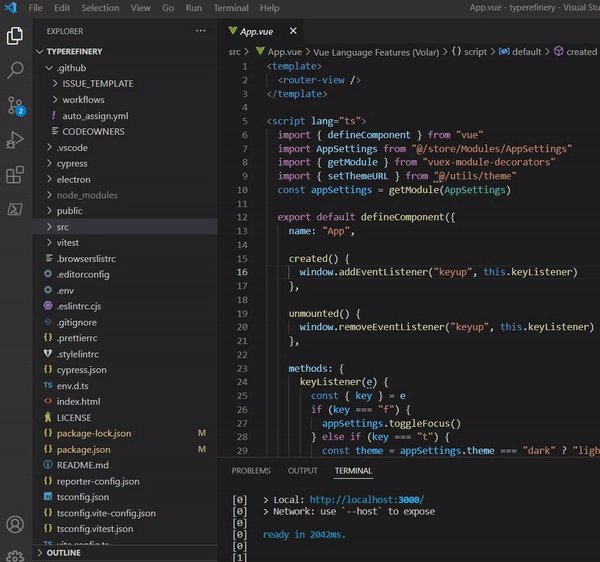
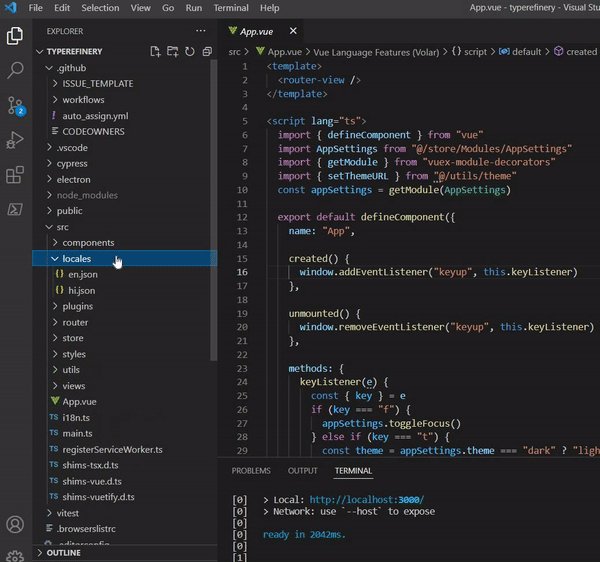
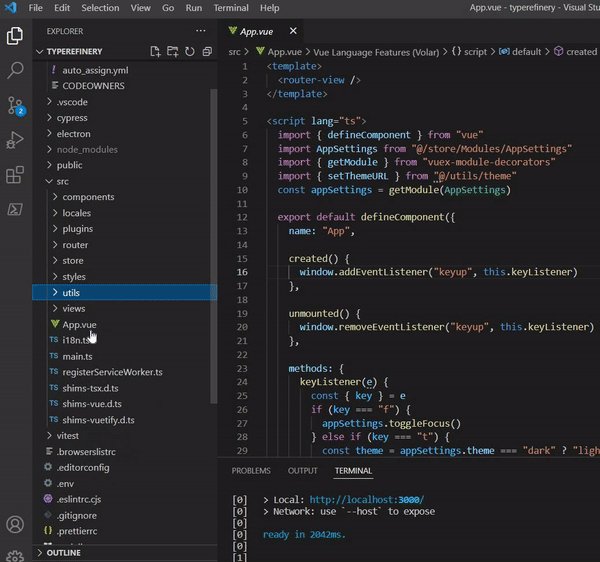
# Directory Structure
VuePress follows the principle of "Convention is better than configuration". The recommended structure is as follows:

Here you will get the components available in source file.

# Customize configuration
- See Configuration Reference (opens new window).
- Mac category LSApplicationCategoryType (opens new window)
- Update App Icons in
electron/assetsfolder. - Update App Details and build config in
package.json.
# Pipelines
Following pipleines exist for compiling code as its commited
- Build Branche (build.yml) - Build and Test all branches and create releases.
# Releasing
When you want to create a new release, follow these steps:
- Update the version in your project's package.json file (e.g.
2022.02.20) - Commit and sign that change (
git commit -s -a -m "chore: release v2022.02.20") - Tag and sign your commit (
git tag -s -a v2022.02.20 -m "v2022.02.20"). Make sure your tag name's format isv{YYYY}.{MM}.{DD}. Your workflow will use this tag to detect when to create a release - Push your changes to GitHub (git push && git push --tags)